--------------------------------------------------------------------------------------------
TATA CARA PENULISAN MAKALAH / TUGAS AKHIR SEMESTER
Dibawah ini kami jabarkan cara menulis makalah yang baik. semoga postingan cara menulis makalah yang baik ini bisa berguna dan dipakai sebagai referensi belajar kita semua. --------------------------------------------------------------------------------------------
A. FORMAT
.:Jumlah kata (word count) : 4.000 – 5.000 ; atau 10 – 12 halaman
.:Ukuran kertas A4
.:Tidak perlu dijilid dan tidak perlu diberi mika. Cukup dijepret di sebelah kiri. Sampul mencantumkan: judul Tugas Akhir Semester Akuntansi Sektor Publik, Nama dan NIM (jika kelompok, urutan NIM dicantumkan ascending).
.:Pilihan font: Times New Roman (12), Palatino Linotype (11), Arial (11)
.: Mencantumkan nomor halaman di bagian bawah , center
.: Margin kanan, kiri, atas dan bawah menggunakan ukuran default atau standar
.:Spasi: 1,5, plihan alignment: kiri, atau justified
.:Paragraf menjorok ke dalam, dengan jarak spasi 1,5 dengan paragraf sebelumnya
.:Surat pernyataan bahwa makalah yang dibuat adalah bukan plagiat dan hasil karya sendiri (ditandatangani dan diberi nama lengkap dan NIM)
B. SISTEMATIKA PENULISAN
Sistematika penulisan makalah adalah sebagai berikut:
.:Pendahuluan
Pada bagian ini dikemukakan latar belakang (mengapa topik tersebut perlu ditulis), rumusan masalah, tujuan dan manfaat tulisan Anda bagi pembaca.
.:Pembahasan / Analisis
Bahasan dan analisis adalah murni bahasa dari Anda.
Segala bentuk sumber / referensi wajib dicantumkan di 2 (dua) bagian makalah, yaitu: bagian yang dikutip di bab Pembahasan, dan bab Daftar Referensi
.:Simpulan dan Saran
Bagian ini mencakup simpulan, serta saran, dan mengungkapkan secara jelas kepada siapa saran tersebut ditujukan
.:Daftar Referensi
Bagian ini memuat sumber referensi untuk penulisan makalah, baik dari buku, majalah, artikel ilmiah, dan website.
.:Tata cara penulisan daftar referensi:
a. Dari Buku oleh Satu Pengarang
Bambang Riyanto.1984. Dasar-dasar Pembelanjaan Perusahaan. Edisi Kedua. Yogyakarta: Yayasan Badan Penerbit Gajah Mada.
b. Dari Buku oleh Dua Pengarang
Cohen, Morris R, dan Ernest Nagel. 1939. An Introduction to Logic and Scientific Method. New York: Harcourt, Brace & Co.
c. Dari Buku oleh Tiga Pengarang atau Lebih
Sukanto, R., et al. 1980. Business Forecasting, Yogyakarta: Bagian Penerbitan Fakultas Ekonomi UGM.
d. Dari Buku oleh Pengarang yang Sama
Van Horne, James C. 1986. Financial Management and Policy, Ninth Edition, New Jersey: Prentice-Hall International Editions.
_______, 1990. Fundamentals of Financial Management, Sixth Edition, New Jersey: Prentice-Hall Inc.
e. Dari Buku tanpa pengarang
Author’s Guide. 1975. Englewood Cliffs: Prentice-Hall.
Undang-Undang RI No. 7 tahun 1992 tentang Perbankan, Penerbit Handayani, 1992.
f. Buku oleh Lembaga, Pemerintah dan Organisasi Lain
R.I., Majelis Musyawarah Rakyat Sementara. 1966. Hasil-hasil Sidang Umum ke IV Tahun 1966, Jakarta: Departemen Penerangan R.I.
g. Surat Kabar
Artikel tanpa nama penulis
Kompas (Jakarta), 28 Pebruari 1995
Artikel dengan judul dan nama penulis
Allen, Maury. “A Grwowing Union,” New York Post. March 20, 1998. P. 4.
Artikel dengan judul tetapi tanpa penulis
“Terpuruknya Dunia Bisnis Perbankan”, Jawa Pos, 30 September 1998. hal. 3.
h. Jurnal, Buletin, Majalah dan Penerbitan Berkala
Irlan Soejono dan A.T. Birowo. 1976. “Distribusi Pendapatan di Pedesaan Padi Sawah di Jawa Tengah”, Prisma, 1, hal. 26-32
Snitzler, James R. 1958. “How Wholesalers Can Cut Delivery Costs”, Journal of Marketing, 23: pp. 21-28
i. Hasil Penelitian
Faisal Kasryno et al. 1981. Perkembangan Institusi dan Pengaruhnya terhadap Distribusi Pendapatan dan Penyerapan Tenaga Kerja: Studi kasus di Empat Desa di Jawa Barat, Bogor: Studi Dinamika Pedesaan.
j. Kertas Kerja Diskusi Panel, Seminar dan Lokakarya
M. Damiri. 1993. “Perbankan di Indonesia, Suatu Tinjauan Era Deregulasi”, Makalah disampaikan pada Ceramah Deregulasi Perbankan di Sekolah Tinggi Ilmu Ekonomi Perbanas Surabaya, Surabaya.
Tim Dosen STIE Perbanas Surabaya. 1994. “Upaya Pemerataan Pembangunan Melalui Sektor Moneter”, Makalah Pelengkap Seminar Perbankan, Surabaya.
k. Bahan Tidak Diterbitkan (Mimeographed)
“Perkembangan Sektor Pertanian 1971/1972”. 1972. Jakarta: Departemen Pertanian. (Mimeographed)
l. Skripsi, Tesis dan Disertasi
Ida Triwahyuni. 1994. “Pentingnya Analisis Umur Piutang dalam Hubungannya dengan Pengendalian Outstanding Freight di Divisi Feeder PT. Samudera Indonesia Surabaya”, Skripsi Sarjana tak diterbitkan, STIE Perbanas Surabaya.
m. Artikel dalam Ensiklopedia
Banta, Richard E., “New Harmony”, Encyclopedia Britanica (1968 ed.), Vol, 16, p. 305
n. Wawancara
Burrows, Dr. Lewis. Personal Interview on Puerto Rican Workers in a New York City Hospital, Mt. Sinai Hospital, New York, N.Y., 3 Juni 1998.
o. Terjemahan dari Pengarang Lain
Klinchin, A.I. 1957. Mathematical Foundations of Information Theory, diterjemahkan oleh Silverman, R.A. dan Friedman, M.D. New York: Dover.
p. Internet
Rujukan dari Internet berupa Karya Individual
Donald, P., Harby, L. & Gary , W. 1998. A Study on Agricultural Area Online Journals, 193-1997: The Poverty among the Rich, (Online), (http://journal.ccs.soton. ac.uk/ study.html, diakses 12 Juni 1998).
Rujukan dari Internet berupa Artikel dari Jurnal
Hartono. 1999. Peningkatan Kenerrja Buruh Perusahaan melalui Reward System. Jurnal Manajemen , (Online), Jilid 7, No. 3, (http://www.malang.ac.id, diakses 10 Mei 2000).
Segala kutipan atau salinan harus disebutkan nama penulisnya atau sumbernya.
Poin penilaian makalah adalah pada :
- keaslian dari ide
- kejujuran dan sportifitas penulisan (tidak banyak kutipan, dan mencantumkan referensi)
- sistematika penulisan (kejelasan alur berpikir) antara judul, permasalahan, tujuan, pembahasan, simpulan dan saran.
- kejelasan pengungkapan permasalahan
- ketajaman analisis
- kemanfaatan penulisan
.: Nofa :.
Tag Cloud
Nofa wanna be
Senin, 07 Oktober 2013
Cara Membuat Makalah Part- 1
1. Sebelum memulai membuat makalah maka anda wajib mempelajari dan menganalisa topik yang akan ditulis.
2. Menyusun pola pikir.
3. Mengumpulkan bahan-bahan materi.
4. Dalam menulis sebuah makalah kita dituntut untuk:
- Menggunakan bahasa Indonesia yang baik dan benar- Menyusun kalimat agar lebih mudah dipahami
- Singkat, padat, dan jelas dalam uraian
- Rangkaian uraian yang berkaitan
Struktur Penulisan Makalah
1. Lembar Judul atau Jilid
- Judul makalah
- Nama dan Nim
- Nama dan Tempat Perguruan Tinggi
- Tahun
2. Lembar Pengesahan
3. Kata Pengantar
4. Daftar Isi
5. Daftar Gambar
6. Daftar Tabel
7. Tubuh Makalah
a. Pendahuluan : Terbagi menjadi 3 Sub Bab
1. Latar belakang
2. Ruang lingkup
3. Maksud dan tujuan penulisan
b. Pembahasan
c. Penutup
- Kesimpulan
- Saran
d. Daftar Pustaka
e. Lampiran
Format Ukuran Kertas dan Sampul Pembuatan Makalah
a. Kertas : A4 80 gram
b. Sampul : Kertas Buffalo warna Kuning
c. Font : Arial
d. Size : 12
e. Spasi : 1,5
f. Margin
- Atas : 4 cm
- Kiri : 4 cm
- Bawah : 3 cm
- Kanan : 3 cm
g. Makalah ditulis minimal 10 halaman belum termasuk halaman Judul, Lampiran, dan Daftar Pustaka.
h. Nomor Halaman
- Letak di kanan atas
- Angka i,ii,iii,dst. Mulai dari kata pengantar sampai dengan sebelum Bab Pendahuluan.
- Angka 1,2,dst. Mulai dari Pendahuluan sampai dengan akhir.
Diatas adalah langkah langkah membuat makalah, semoga anda sudah mengerti akan tulisan diatas , jika kamu ingin melihat sebuah makalah yang sudah disusun dengan baik maka anda bisa lihat ke laman contoh makalah semoga tulisan ini bermanfaat kawan.
Rabu, 28 Agustus 2013
Membuat Text Animasi Welcome pada Blog
Minggu yang lalu, saya sempat ditanyai oleh teman saya yang baru belajar nge-blog dan dia bertanya tentang bagaimana cara membuat text animasi welcome seperti yang saya buat di blog ini. Mendapat pertanyaan yang seperti itu, ya langsung saja saya coba untuk share di blog ini. Tapi karena kesibukan kuliah, akhirnya postingan ini baru sekarang bisa saya terbitkan.
=================================================================================
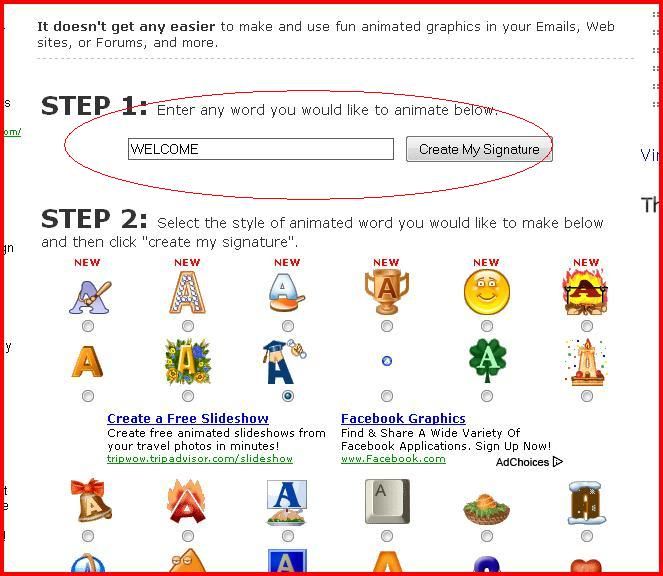
1. Buka halaman sig.graphicsfactory.com atau klik disini
2. Setelah terbuka jendela ini, ketikkan welcome di kotak STEP 1. Kemudian pilih bentuk image animasi yang anda inginkan pada STEP 2, lalu klik Create My Signature
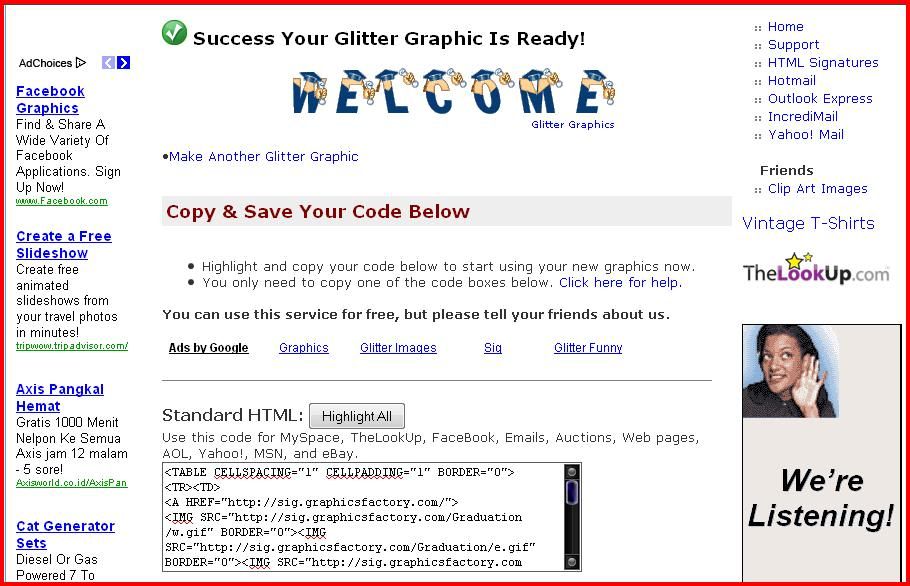
3. Sampai disini text animasi yang kita buat sudah selesai. Sekarang kita tinggal memasukkannya saja ke dalam blog.
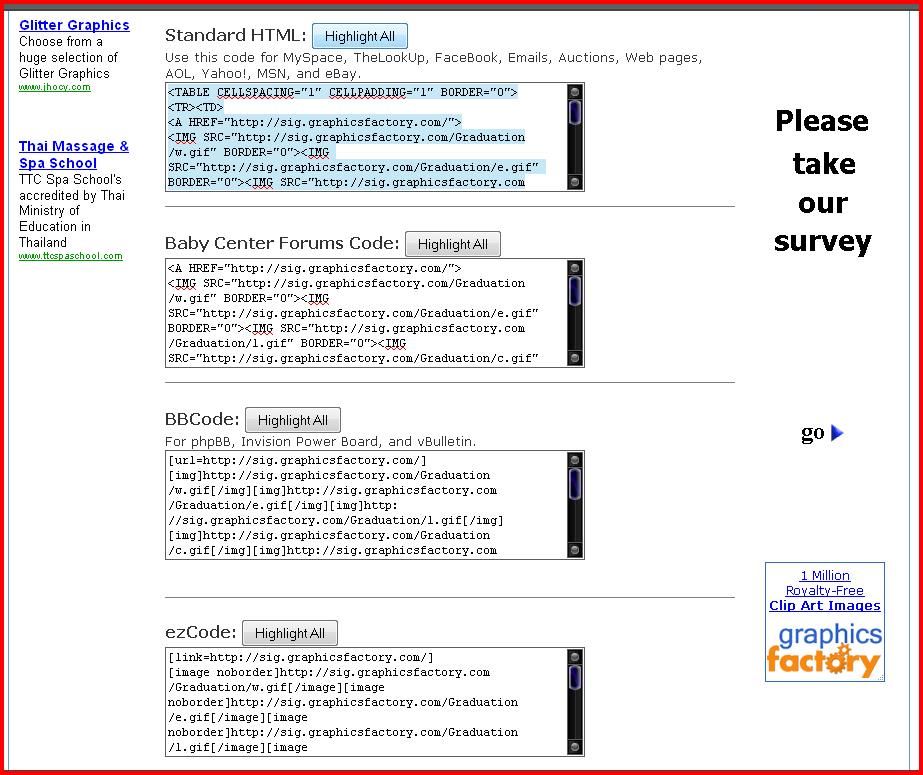
4. Untuk menambahkannya ke dalam blog, anda copy kode html yang ada dibawahnya. Pilih yang Standard HTML. Tekan Hilghlight All, lalu tekan tombol Ctrl + C pada keyboard untuk mengcopy.
5. Login ke blog anda. Di halaman dasbor pilih rancangan. Tentukan tempat yang pas, kemudian klik tambah gadget lalu pilih HTML/JavaScript.
6. Pastekan kode tadi pada kotak konten HTML/JavaScript tadi dengan menekan Ctrl + V, kemudian simpan. Sekarang lihat lah blog anda
Tips: Sebenarnya text yang sudah anda buat seperti langkah diatas, masih mengandung link menuju website http://sig.graphicsfactory.com/. Bila anda ingin tampak lebih profesional dengan menghilangkan link tersebut, anda dapat membuka kembali HTML/JavaScript tadi dan mengeditnya dengan cara menghapus kode
<table cellspacing="1" cellpadding="1" border="0">
<tr><td>
<a href="http://sig.graphicsfactory.com/">
dan
<div align="right"><a href="http://sig.graphicsfactory.com/" title="Glitter Graphics"><font face="Verdana" size="-2">Glitter Graphics</font></a></div></td></tr></table>
kemudian simpan kembali kode tersebut, dan lihatlah tampilan blog anda sekarang......
Selamat Mencoba yaaa Sobat...^ _ ^
.:------------------------:.
By : Nofa Wariska
.: ------------------------:.
Senin, 26 Agustus 2013
Cara Membuat Satu Kolom Widget Diatas Header
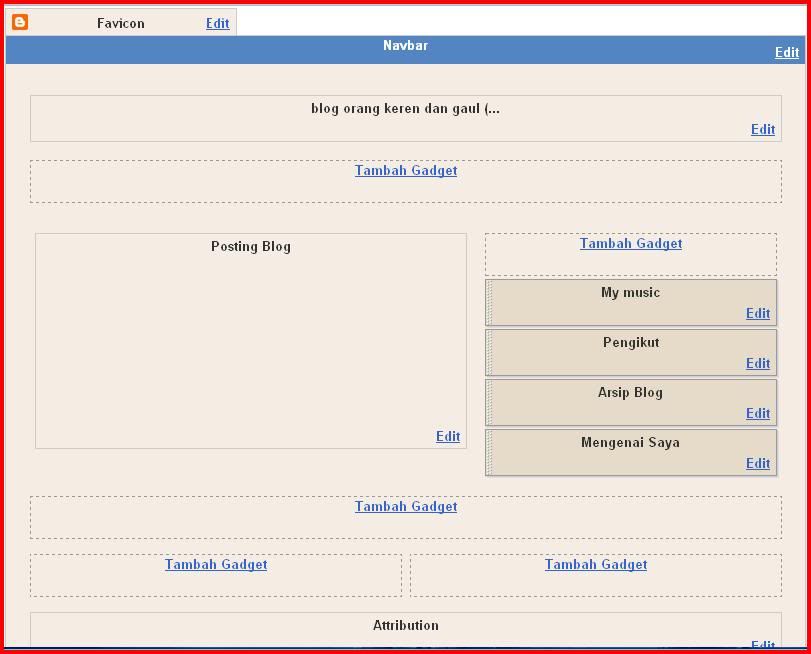
Cara Membuat Satu Kolom Widget Diatas Header seperti yang terlihat pada gambar dibawah (panah merah) telah saya buat khusus untuk anda dengan cara yang mudah, anda bisa membuat satu kolom widget diatas header blog anda dengan mengikuti panduan cara membuat satu kolom widget diatas header. Dengan adanya tambahan satu kolom widget diatas header akan memberikan tambahan ruang dalam blog anda yang nantinya bisa anda gunakan untuk memasukkan konten-konten diluar topik blog anda atau dari dalam topik blog anda sendiri. Apalagi jika di area header blog ditambahkan lagi dua kolom atau tiga kolom widget maka anda akan lebih leluasa dalam memasukkan atau memasang konten-konten yang anda sukai.
 -------------------------------------------------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
Berikut Cara Membuat Satu Kolom Widget Diatas Header
Sekian, jika ada ide lain dalam membuat satu kolom widget diatas header, mari kita diskusikan bersama dengan meninggalkan komentar di artikel ini Cara Membuat Satu Kolom Widget Diatas Header

Berikut Cara Membuat Satu Kolom Widget Diatas Header
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari Kode ]]></b:skin>
- Letakkan kode berikut diatas kode ]]></b:skin>
#oneupperheader{margin:10px 0;padding:1%;width:100%;} - Cari kode berikut ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div> - Letakkan kode berikut ini tepat dibawah <div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
Sehingga hasilnya seperti berikut ini
<div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
Penting: Setiap template memiliki kode-kode css atau id html yang berbeda jadi sesuaikan setiap kode yang anda miliki dengan setiap panduan yang anda dapatkan atau sesuaikan setiap kode panduan dengan kode yang ada ditemplate andaSekian, jika ada ide lain dalam membuat satu kolom widget diatas header, mari kita diskusikan bersama dengan meninggalkan komentar di artikel ini Cara Membuat Satu Kolom Widget Diatas Header
"Cara Menambahkan Gadget di Atas Hearder"
 "Cara Menambahkan Gadget di Atas Hearder"
"Cara Menambahkan Gadget di Atas Hearder" 
Selasa, 27 Agustus 2013
Kalian pasti cuma bisa nambah Gadget di Bawah Hearder kan??? sekarang aku mau kasih tahu cara menambahkan Gadgt di atas hearder. Tutorial ini aku dapatkan dari BLOG "Dea" dia juga Blogger. hihihi bisa dibilang sihhhh di atas aku! jauhhhh hahaha. untuk LINK Blog Dea nanti di bawah ya.... oke langsung saja deh.... (Ikuti Step)
1. Buka Blogger.2. Klik Template.
3. Edit HTML.
4. Klik Lanjutkan.
5. Klik "Expand Template".
6. Cari Tulisan Ini.
<b:section class=
7. Jika Udah ketemu!!! Kamu tambahin lagi jadi gini....
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>8. Lalu jika sudahhhh Kamu Ubah lagi dan dihapus!!! jadinya gini....
<b:section class='header' id='header1' preferred='yes'>9. Simpan Perubahan/Simpan.
10. Tutup.
"Lihat Hasilnyaaaa" gimana???? chek ke tata letak!! oke semoga berhasil... Bye
Cara Menambahkan Widget Melukis Doodle ke Dalam Blog
 "Cara Menambahkan Widget Melukis Doodle ke Dalam Blog"
"Cara Menambahkan Widget Melukis Doodle ke Dalam Blog" 
Minggu, 27 Agustus 2013
1 Kalian Copast Code Ini.
<object data="http://img0.liveinternet.ru/images/attach/c/0//3768/3768733_paint_www.swf" height="340" type="application/x-shockwave-flash" width="480"> </object>
2. Kalian pilih di "Laman/Post/Widget Sidebar" terserah mau pilih diletakan yang mana.
----------------------------------------------------------------------------------------------------------------------------------------------------
A. di tambahkan di Laman.
1. Buka Blogger.
2. Sign In ke Dashboardnya... Klik Laman.
3. Pilih Tambah Laman (Laman Kosong).
4. Copast aja kode yang tadi.
5. klik Simpan/Publikasikan.
----------------------------------------------------------------------------------------------------------------------------------------------------
B. Ditambahkan di Post.
1. Buka Blogger.
2. Sign In ke Dashboardnya... Klik Post/Klik di Gambar Pensil itu.
3. Copast aja kode yang tadi.
5. klik Simpan/Publikasikan.
----------------------------------------------------------------------------------------------------------------------------------------------------
C. Ditambahkan di Widget Sidebar.
1. Buka Blogger.
2. Sign In ke Dashboardnya... Klik Tata Letak.
3. Tambah Gadget.
4. Pilih HTML/Java Script.
5. Copast aja kode yang tadi.
6. klik Simpan ==> Simpan Perubahan.
Selesai!!!!!!!!!!!!!!
Jumat, 23 Agustus 2013
"Cara Membuat Bingkai CBOX di Blog"
Hai Semua.... aku liburan lho!!! yeeey! aku bisa bikin Tutorial :D Heheh. mmmmm sebenarnya ini sama dengan Tutorial yang terdahulu, tapi lebih aku perjelas.. mengapa? karena katanya masih banyak yang bingung... langsung aja deh....(Ikuti Step)
1. Kalian Pilih Salah Satu Desain Bingkai CBOX Yang kalian suka... yang aku punya baru segini.

Setting Kode Chatbox :

Setting Kode Chatbox :
2. Berikutnya..... kalian Buka Blogger
3. Klik Tata Letak.
4. Klik di tempat kita menyimpan cbox simple dulu.
5. klik edit.
6. taruh salah satu kode linknya, (kalian lihat gak baris ke dua yang ada tulisan <Div nah sepanjangan 1 baris itu sampai Tulisan 0"> dihapus... dan diganti dengan LINK Kode Bingkai CBOXnya.
7. kalian memilih LINK Bingkainya juga harus sesuai dengan LINK Angka Width n Height .... untuk mengukur luasnya... jika tidak diatur. maka akan kacau.
8. Klik Simpan ==> Simpan perubahan.
1. Kalian Pilih Salah Satu Desain Bingkai CBOX Yang kalian suka... yang aku punya baru segini.
<div style="background:url(http://i804.photobucket.com/albums/yy321/anik93/chatbox-animation-1-1.gif) no-repeat;padding-right:8px;padding-left:1px;padding-top:130px;padding-bottom:35px;">Setting Kode Chatbox :
Width : 170 px || Height : 152 px (bagian awal)
Width : 170 px || Height : 75 px (bagian akhir)
Text-align: Left
__________
<div style="background:url(http://i804.photobucket.com/albums/yy321/anik93/yellow-girl-chatbox.gif) no-repeat;padding-right:3px;padding-left:17px;padding-top:140px;padding-bottom:80px;">
Setting Kode Chatbox :
Width : 170 px || Height : 190 px (bagian awal)
Width : 170 px || Height : 75 px (bagian akhir)
Text-align: Left
__________
Setting Kode Chatbox :<div style="background:url(http://i804.photobucket.com/albums/yy321/anik93/strawberry.gif) no-repeat;padding-right:1px;padding-left:25px;padding-top:145px;padding-bottom:70px;">
Width : 155 px || Height : 210 px (bagian awal)
Width : 155 px || Height : 75 px (bagian akhir)
Text-align: Left
__________

<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2oQmyfEqQPuZqGYxS25Gx-WFI8lhw9q1KxlY9DARQqnuCXA1Xea2bs99r2_rYLqHe5ue1NUMGhX7ObuG2UDkt_1hjb0Znm3CqF2ptZ3xPg5JIo3ck63cU1C8L7RNTuDplfkgW76rH7Mzm/s1600/cboxqs7.gif) no-repeat;padding-right:20px;padding-left:13px;padding-top:110px;padding-bottom:90px;">
Width : 175 px || Height : 190 px (bagian awal)
Width : 175 px || Height : 75 px (bagian akhir)
Text-align: Left
__________

<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-vK5PoAqTouhiM7NJCzABBbAA21Lwfj07oEB5DduojMFcTLP-MojpgWDxrwz-6KzQOBZnAnHOpnC3Jm06eO4BPlt1M4jvAe6_gG0KhTEqNVF0rH9D-2hJoCm7OcyMefDU9etHXBJTiNf8/s1600/cbox1fv2.gif) no-repeat;padding-right:25px;padding-left:10px;padding-top:100px;padding-bottom:40px;">
Setting Kode Chatbox :
Width : 175 px || Height : 160 px (bagian awal)
Width : 175 px || Height : 75 px (bagian akhir)
Text-align: Left
__________ 2. Berikutnya..... kalian Buka Blogger
3. Klik Tata Letak.
4. Klik di tempat kita menyimpan cbox simple dulu.
5. klik edit.
6. taruh salah satu kode linknya, (kalian lihat gak baris ke dua yang ada tulisan <Div nah sepanjangan 1 baris itu sampai Tulisan 0"> dihapus... dan diganti dengan LINK Kode Bingkai CBOXnya.
7. kalian memilih LINK Bingkainya juga harus sesuai dengan LINK Angka Width n Height .... untuk mengukur luasnya... jika tidak diatur. maka akan kacau.
8. Klik Simpan ==> Simpan perubahan.
Langganan:
Postingan (Atom)